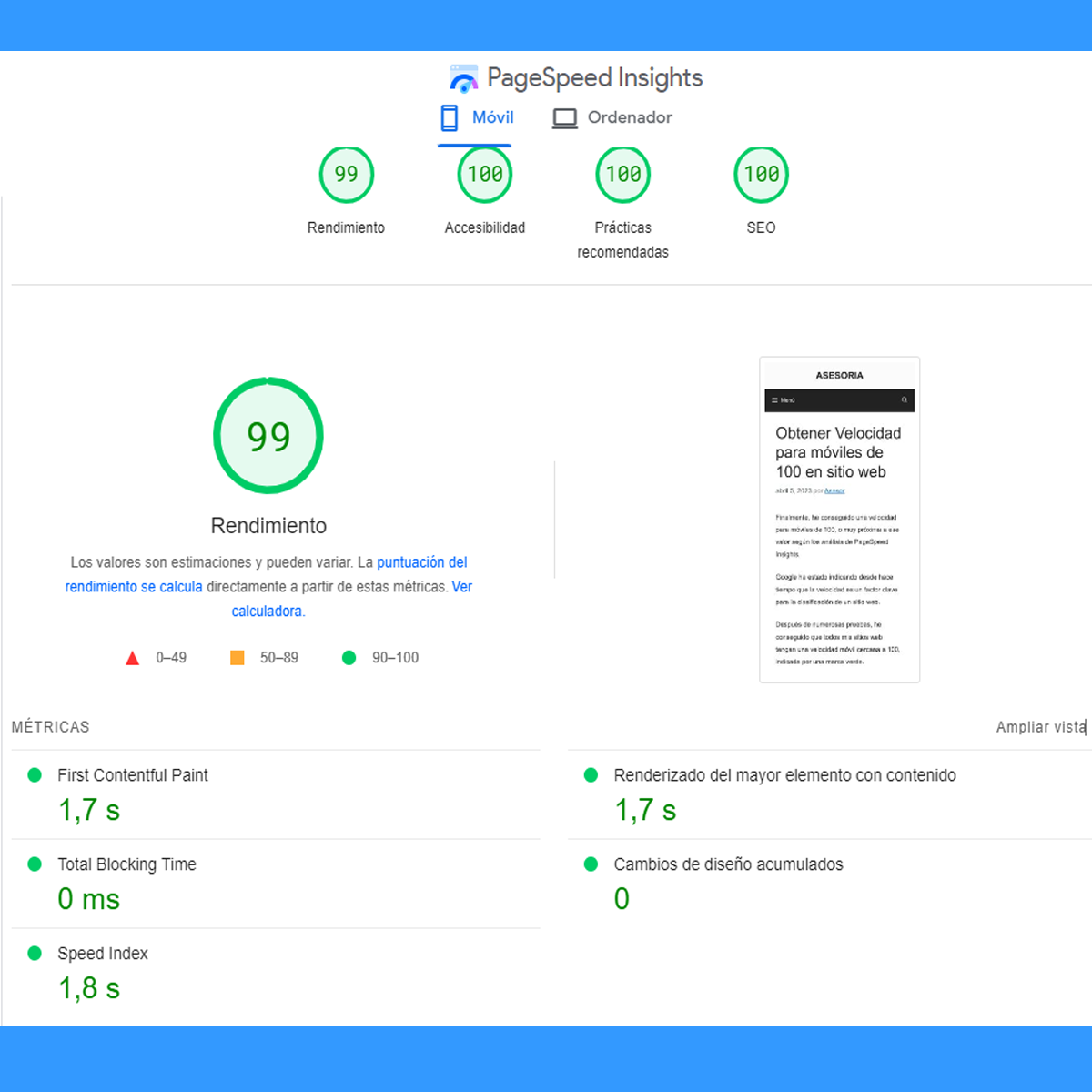
Finalmente, he conseguido una velocidad para móviles de 100, o muy próxima a ese valor según los análisis de PageSpeed Insights.
Google ha estado indicando desde hace tiempo que la velocidad es un factor clave para la clasificación de un sitio web.
Después de numerosas pruebas, he conseguido que todos mis sitios web tengan una velocidad móvil cercana a 100, indicada por una marca verde.
La lentitud en la carga del sitio móvil no se debía al tema de WordPress ni a algún plugin adicional.
Los anuncios de Adsense en la cabecera ralentizan los sitios web. Este problema es posible solucionarlo, al igual que el retraso en la carga de scripts y otros recursos esenciales para la correcta visualización de los sitios en dispositivos móviles.
Esas estadísticas que ven al principio son las promediadas durante los últimos 28 días. A partir de hoy, en se publica este artículo, esperemos 28 días y ver el cambio.
Lo actual está en los círculos, ya en verde, con mediciones de velocidad y rendimiento casi en 100 para dispositivos móviles.
El hosting influye bastante. Tener un servicio de alojamiento de calidad con respuesta rápida y carga diferida mediante CDN es fundamental.
Cómo y por qué lograr una velocidad para móviles de 100
Lograr una velocidad de 100 en sitios web móviles puede mejorar significativamente la experiencia del usuario y aumentar la tasa de conversión.
Aquí hay algunas formas de optimizar la velocidad de su sitio web móvil:
- Minimizar el tamaño de los archivos de imagen y usar formatos de imagen adecuados.
- Utilizar el caché del navegador para reducir el tiempo de carga de la página.
- Reducir la cantidad de solicitudes HTTP y archivos CSS y Javascript innecesarios.
- Utilizar una red de entrega de contenido (CDN) para acelerar la entrega de contenido.
- Optimizar el código HTML, CSS y Javascript para reducir el tiempo de carga y mejorar la experiencia del usuario.
Con estas estrategias, puede lograr una carga rápida y una mejor experiencia del usuario en su sitio web móvil.
Eso es lo que le dice PageSpeed Insights cuando evalúa la velocidad del sitio web tanto en dispositivos móviles como en ordenadores.
El asunto es cómo es lograr que el sitio cargue rápido sin los anuncios que le dan dinero en caso de publicaciones en blog u otros contenidos.
Cuando lo que hace es prestar un servicio y promociona el mismo mediante su sitio web, los anuncios no son importantes. Pero las imágenes y otras configuraciones pueden hacer más lento un sitio y machacar la experiencia de usuario.
Para el primer punto, las imágenes, existen muchos recursos para minimizar y retrasar su carga, la caché es uno de ellos. Eso lo hacen los plugin en WordPress con bastante eficiencia.
El retardo de la carga de los script que generan los anuncios se puede retrasar con este código.
<!--noptimize-->
<script type="text/jаvascript">
function downloadJSAtonload() {
var element = document.createElement("script");
element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtonload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtonload);
else window.onload = downloadJSAtonload;
</script>
<!--/noptimize-->Pero aún con ello colocado entre <head> y </head> seguirá teniendo problemas de velocidad en la carga para móviles. Debe hacer algo más y es muy simple, no hay que usar códigos ni plugins.
En su cuenta de Google Adsense debe quitar de los encabezados del sitio todos los anuncios. Por experiencia propia de usuario le digo que una carga de anuncio a al inicio del contenido es un desastre.
Aquí el resultado luego de aplicar varios cambios en el CSS y la tipografía.

Antes se permitían los anuncios de texto, mucho más rápidos y donde se hacían muchos clics por los usuarios. No sé cuál fue la razón por lo que los quitó Google, ellos sabrán.
Puede hacer comprobaciones y medir la velocidad de carga del sitio web o de una que otra URL de sus sitios. Pruebe primero sin quitar los anuncios de los encabezados del sitio y luego deshabilitando esos lugares.
La diferencia será enorme y habrá una mayor tendencia a scroll en el sitio, Eso forma parte de la experiencia de usuario, hacer scroll, bajar para cargar más contenido y con ello ya los anuncios totalmente cargados.
Haga las pruebas que va a mejorar la experiencia de usuario, mejor rendimiento del sitio y conversiones.